There is a lightweight IDE made for the development of lua. ZeroBrane Studio. Let's customize it!
About The Project
ZeroBrane Studio is a small and portable IDE which at least runs on the big three of the operating systems. It main features are syntax highlighting, code completion and a quite good debugger which is able to even debug different lua based frameworks like Love2D and many more.
The project itself is completely free software under the MIT license so feel free to commit bug reports or even code in their project repository.
Getting the software installed
First of all visit the projects page and download the right version for your operating system: ZeroBrane Studio.
Even though it's free as in freedom not as in beer you can download it without any paying but please consider supporting the developers with a donation.
After downloading the .sh file you can easily install it using your terminal of choice. Switch to the right directory, make the file executable and run the installation process.
You will be asked for your sudo password though.
Getting the Plugins
You can really easily and extensively modify ZeroBrane Studio by using plugins. I will show you the ones I found myself the most useful.
I have prepared a git repository where I have uploaded a pack of plugins. I coded some of them by myself while the others have been taken out of the official plugin repository here: ZeroBrane plugin repository (github).
Clone the following git repository and move the plugin files to your ZeroBrane Studio path.
Getting The Theme
Plugins give us some extended functionality but we want our code to look like an eye pleasure. So let us download a good theme using git:
Configuration of theme and plugins

Now start ZeroBrane Studio. Then click on "Edit" in the menubar then choose preferences. Depending whether you want that every user on you computer or just you current user should have the theme and plugins choose "Settings: user" or "Settings: system". A lua file will be opened in which the configuration is saved.
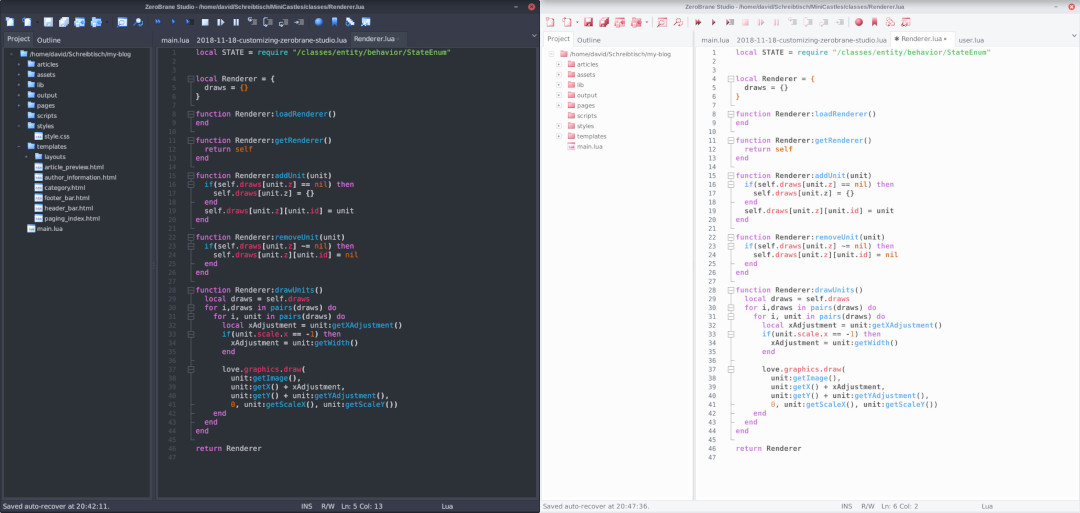
For my personal default black theme copy and paste the following so the settings look like this:
stylesoutshell = styles
styles.auxwindow = styles.text
styles.calltip = styles.text
imagetint= {0, 71, 171}
-- Highlighting function calls, you set the highlighting color here
highlightfunctioncalls = {indicator = wxstc.wxSTC_INDIC_TEXTFORE, color = styles.colors.Blue}
-- Highlighting tables key values: mytable.key1 would highlight key1 in a color
highlightproperties = {indicator = wxstc.wxSTC_INDIC_TEXTFORE, color = styles.colors.Red}
For a white theme you can use these settings:
stylesoutshell = styles
styles.auxwindow = styles.text
styles.calltip = styles.text
imagetint= {181, 63, 85}
-- Highlighting function calls, you set the highlighting color here
highlightfunctioncalls = {indicator = wxstc.wxSTC_INDIC_TEXTFORE, color = styles.colors.Blue}
-- Highlighting tables key values: mytable.key1 would highlight key1 in a color
highlightproperties = {indicator = wxstc.wxSTC_INDIC_TEXTFORE, color = styles.colors.Red}
Restart ZeroBrane Studio and take a look at your new theme!
Things To Note
- One of the plugins hides the menubar when pressing the ALT key.
- You can change the color of all icons by tweaking the RGB values in the imagetint setting.
- ZeroBrane Studio does only accord to your OS theme which means you can't change every aspect of it like the toolbar etc.

